
Twitch Chat Overlay with Avatars - V3
A downloadable tool for Windows
Twitch Chat Overlay with Avatars
Version 3.1.0
Description:
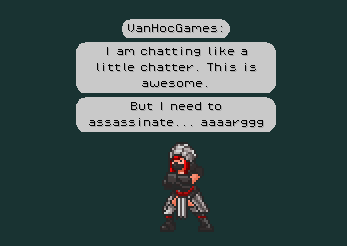
This is a Windows / HTML5 application, which connects to the Twitch IRC and provides an interface to the chat and to become an Avatar of ones choice.
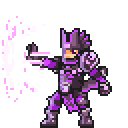
Once an Avatar it will roam around and stops to speak, if the user chats.
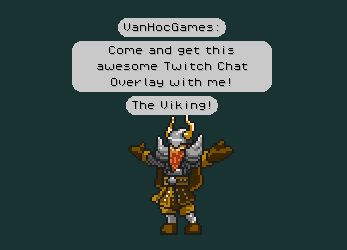
The Bot:




The Bot of the chat will handle the summoning of the avatars. Chose your color!

And he will handle the removal. So be nice or the avatar will be banished from the land - at least for some time.

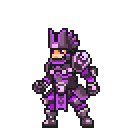
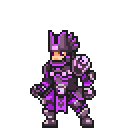
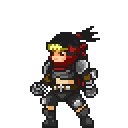
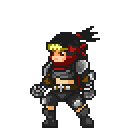
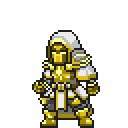
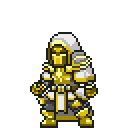
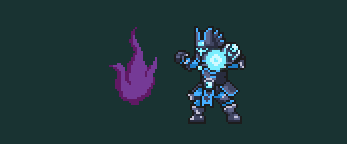
The Avatars:
There are 15 Avatars at the moment with a male and female version - so a total number of 30 possible avatars.















Each Avatar is unique - only one can be active in the overlay at a time.
The overlay has a small description on the bottom left on how to use it - including a list of currently available avatars, if one of your users wants to join the fun.
Your own avatars:
It is also possible to add your own avatars to the chat, so your user can choose even more / use known characters of your games. For that Sprites of these characters are needed, if possible with animated frames.


Thanks to 0x72 for creating such cool sprites under CC0 licence!
How to use:
General:
- CTRL-L to toggle the Login/Settings Screen
- CTRL-H to toggle the little help window in the bottom left corner
Windows Version:
- CTRL-B to toggle Borderless
Getting it ready:
General:
- Enter a Username the program will join the chat with
- Enter a Channel Name for the channel to enter and listen to
- Enter a Bot Name for the Bot in the Overlay
- Hit (Re)Connect
- A browser window will open, asking for permission for the tool
HTML5:
- You need the windows version running in parallel
- On the Windows Version instead of (Re)Connect, hit (Re)Start HTML Token Server
- Place the files on a (local) webserver and call the tco.html via browser.
- If you got npm, just run npx http-server in the folder with the files and open localhost:8080/tco.html
- Same steps as in General
Background Color and/or Texture:
Windows:
- A transparent Background Color makes the window transparent
- A Background Texture PNG with transparent parts will be transparent in the window for these parts
HTML5:
- For the Background to be transparent in your stream software i.e. OBS you need to add this CSS: body { background: none; margin: 0px auto; overflow: hidden; }
- Adding a bg_texture.png into the same folder as tco.html - will add this image as a background
Setting up your own Avatars:
For your own Avatars to work you need to set up a specific folder structure:
- basefolder
- name_of_first_avatar (The name of the folder will be the name of the avatar - use lower case and one word.)
- chat_x.png
- idle_x.png
- join_x.png
- part_x.png
- run_x.png
- chat.txt (optional)
- idle.txt (optional)
- join.txt (optional)
- part.txt (optional)
- run.txt (optional)
- name_of_second_avatar
- content as for the first one
- index.html (only for HTML5 use)
- name_of_first_avatar (The name of the folder will be the name of the avatar - use lower case and one word.)
For each animation there has to be at least 1 png- i.e. chat_1.png. chat, idle and run are looped animations. The animations need to count up from one to as much frames as you would like to have for your animation.
All frames for all animations have to be the same size!
The txt files can be used to set up the animation speed. Just add a float number for frames per seconds (default without the file is 5.0). The actual running speed in pixel is based on the height of the sprite and the speed of the animation. It is 20 px per second on a speed of one frame per second on a 128 px height sprite.
The size of the original Avatars is based on a 128x128 sprite. The chat is directly placed on top of the sprite, so you should keep some space to the top.
The index.html has to contain the list of the folders / avatar names seperated by ";":
name_1;name_2;name_3
The folders have to use the same names.
For the Windows version: Just choose the base folder in the settings.
For the HTML5 version: Put this set up folder structure inside the same folder as tco.html and name it "mychars"
Thats it - have fun with your own Avatars!
I added a sample folder structure with two chars (thanks to 0x72 again) to the downloads!
For the User:
As every user of the chat you can use the following commands:
- !avatarme [avatarname]: Joins the overlay as the chosen avatar, if it is available. The available avatars are listed on the bottom left of the chat.
- !unavatarme: Leaves the overlay.
- !avatars: Prints a list of the currently available avatars an the chat.
- Normal chatting, when the user is an avatar: The avatar repeats the chat of the user.
For the Mod/Streamer:
As a mod or the streamer of the channel you can use the following command:
- !avatartimeout [username] [optional: time in seconds - default 60]: The user will be removed from the chat for the amount of time.
- Cant rejoin
- Avatar becomes available
- Calling it again on the same user will change the timeout time to the new one
Technical Information:
The Tool was coded in Godot 4.4 with the GIFT Module.
Future Plans (Maybe):
Bot variantsMore avatarsCustom User AvatarsUsage of Twitch Emotes- Commands for special animations, etc
Background texture- Put a version on GitHub with free assets
| Status | Released |
| Category | Tool |
| Platforms | Windows |
| Rating | Rated 4.7 out of 5 stars (3 total ratings) |
| Author | VanHocGames |
| Made with | Aseprite, Godot |
| Tags | 2D, Experimental, Funny, Multiplayer, Pixel Art, Relaxing, Sprites, Typing |
| Average session | A few hours |
| Inputs | Keyboard |
| Multiplayer | Ad-hoc networked multiplayer |
Download
Click download now to get access to the following files:
Development log
- Update to V3.1 and Tutorial VideoFeb 23, 2025
- Update to V3Feb 21, 2025
- Update V 2.1.0Dec 06, 2020
- Update V 2.0.0Jul 22, 2020
- Update V 1.0.1Jul 08, 2020





Comments
Log in with itch.io to leave a comment.
hey there, i was wondering if I could have some help with setting up the html? i am using your youtube tutorial, but as someone who has never coded, it is not really making much sense to me. I might just need it explained differently and with a lot more detail.
if its easier, you can reach out to me on any of my socials (all under klick beepboop) and i can give you my discord, if you are okay to talk and take me through it step by step.
Hey man, how are you? Your project is amazing. Let me ask you, would it be possible for you to make the character sprites available?
I'm also developing an overlay, with several features like purchasing items, equipping and unequipping, viewing the shop, available classes, stats, item leveling, and more.
It's been difficult for me to find characters, but I found yours incredible, congratulations!
Hey, thanks.
The sprites are not mine. I aquired them via a humble bundle years ago.
You can find the pack here: https://www.gamedevmarket.net/asset/pixel-art-medieval-fantasy-characters-pack
Best
Hi! Great product, it being free is a miracle :D
Would you consider the option of either removing the bot or customizing the sprite the bot uses?
Hi,
yeah I think about it. Should not be too problematic.
Thanks for the praise. :-)
Hi, i have a problem , i did all the steps from "Getting ready" i tried html version and windows version, but doesn't working on streamlabs, dosen't show up at all. I created a localhost.. can you please tell me step by step how to add it in the streamlabs obs? i need to add some commands tot the bot? thx
I'm looking forward to using the Russian language.
Hi there! I love the idea of this but I'm having some difficulties installing it in SLOBS, do you have a how-to for Streamlabs? It doesn't have 'application sources'. I've added it via Game Capture but it doesn't react to my chat and I don't think this is the way to do it.
Some help would be lovely!
Hi, if you start the chat and it is set up correctly, it should already react to your channel. That is completely independent from the game capture for your stream overlay. That said, you should check out if you did everything mentioned under "Getting it ready". Then test it out in your chat and if it works you can capture it and place it on your stream overlay.
Sorry for the late response. Was offline for some time. ;) Hope it is still helpful.
Also a new Version will come in the next days, that pops emotes from the chat over your avatar.
Best regards
Thanks for the updates. Will there be an update in the future to load up our own images? I will test it to the bone!
Hey,
you are not the first to raise the question about using your own sprites for avatars. I already thought about some possible implementations and would need to do some PoC, when I find the time.