
Twitch Chat Overlay with Avatars - V2.1
A downloadable tool for Windows
Twitch Chat Overlay with Avatars
Version 2.1.0
Description:
This is a Windows / HTML5 application, which connects to the Twitch IRC and provides an interface to the chat and to become an Avatar of ones choice.
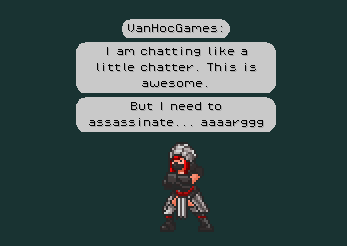
Once an Avatar it will roam around and stops to speak, if the user chats.
The Bot:




The Bot of the chat will handle the summoning of the avatars. Chose your color!

And he will handle the removal. So be nice or the avatar will be banished from the land - at least for some time.

The Avatars:
There are 15 Avatars at the moment with a male and female version - so a total number of 30 possible avatars.















Each Avatar is unique - only one can be active in the overlay at a time.
The overlay has a small description on the bottom left on how to use it - including a list of currently available avatars, if one of your users wants to join the fun.
Your own avatars:
It is also possible to add your own avatars to the chat, so your user can choose even more / use known characters of your games. For that Sprites of these characters are needed, if possible with animated frames.


Thanks to 0x72 for creating such cool sprites under CC0 licence!
How to use:
There are two versions. A Windows version and a HTML5 version.
Windows Version:
- Background color can be set
- Exakt size can be set
- Can be added to OBS via application source
- Adds own Avatars via filesystem
HTML5 Version:
- Transparent background
- Can be added to OBS via browser source
- CSS can be used to change background color
- Adds own avatars via URL source
Getting it ready:
HTLM5: Place the files on a webserver and call the tco.html via browser.
Windows: Run the programm.
On the first startup you get the settings screen:
- Username: The account you want to use, that scans the chat. Can be your user or a bot account.
- OAuth:Token: The OAuth:Token for the used account.
- Get it here: https://twitchapps.com/tmi/
- Channel: The Twitch channel the account should join and listen to.
- Bot Name: Name of the bot.
- Bot Color: Chose your bot style.
- User Sprite URL (HTML Only): Sets the URL where your Avatar sprites can be found
- User Sprite Folder (Windows Only): Sets the folder where your Avatar sprites can be found
- Only User Avatars: Check if only your own added Avatars should be usable
- Background Color (Windows Only): Sets the background color of the overlay.
- Size (Windows Only): Sets the size of the chat - minimum 201 x 351. Should be the size of the Overlay in OBS .
- Close: Closes the settings.
- Save: Saves the Settings.
- (Re) Connect: Connects to Twitch and sets up the chat.
Once the Settings are saved the Chat will be loaded automatically on start up. The setting can be opened via the "L" Key.
The help in the bottom left can be deactivated or activated via the "H" Key.
Setting up your own Avatars:
For your own Avatars to work you need to set up a specific folder structure:
- basefolder
- name_of_first_avatar (The name of the folder will be the name of the avatar - use lower case and one word.)
- chat_x.png
- idle_x.png
- join_x.png
- part_x.png
- run_x.png
- chat.txt (optional)
- idle.txt (optional)
- join.txt (optional)
- part.txt (optional)
- run.txt (optional)
- name_of_second_avatar
- content as for the first one
- index.html (only for HTML use)
For each animation there has to be at least 1 png- i.e. chat_1.png. chat, idle and run are looped animations. The animations need to count up from one to as much frames as you would like to have for your animation.
All frames for all animations have to be the same size!
The txt files can be used to set up the animation speed. Just add a float number for frames per seconds (default without the file is 5.0). The actual running speed in pixel is based on the height of the sprite and the speed of the animation. It is 20 px per second on a speed of one frame per second on a 128 px height sprite.
The size of the original Avatars is based on a 128x128 sprite. The chat is directly placed on top of the sprite, so you should keep some space to the top.
The index.html has to contain the list of the folders / avatar names seperated by ";":
name_1;name_2;name_3
The folders have to use the same names.
For the Windows version: Just choose the base folder in the settings.
For the HTML version: Put this set up folder structure on your web server and enter URL to the base folder into the settings.
index.html must not be added to the URL.
Thats it - have fun with your own Avatars!
I added a sample folder structure with two chars (thanks to 0x72 again) to the downloads!
For the User:
As every user of the chat you can use the following commands:
- !avatarme [avatarname]: Joins the overlay as the chosen avatar, if it is available. The available avatars are listed on the bottom left of the chat.
- !unavatarme: Leaves the overlay.
- Normal chatting, when the user is an avatar: The avatar repeats the chat of the user.
For the Mod/Streamer:
As a mod or the streamer of the channel you can use the following command:
- !avatartimeout [username] [optional: time in seconds - default 60]: The user will be removed from the chat for the amount of time.
- Cant rejoin
- Avatar becomes available
Technical Information:
The Tool was coded in Godot 3.2.1 with the GIFT Module. I also fixed some bugs in the module and tweaked it. I will commit these changes to the official GitHub repository.
Future Plans (Maybe):
Bot variantsMore avatarsCustom User AvatarsUsage of Twitch Emotes- Commands for special animations, etc
- Background texture for the windows version
- Put a version on GitHub with free assets
| Status | Released |
| Category | Tool |
| Platforms | Windows |
| Rating | Rated 4.7 out of 5 stars (3 total ratings) |
| Author | VanHocGames |
| Made with | Godot, Aseprite |
| Tags | 2D, Experimental, Funny, Multiplayer, Pixel Art, Relaxing, Sprites, Typing |
| Average session | A few hours |
| Inputs | Keyboard |
| Multiplayer | Ad-hoc networked multiplayer |
Download
Click download now to get access to the following files:
Development log
- Update V 2.1.0Dec 06, 2020
- Update V 2.0.0Jul 22, 2020
- Update V 1.0.1Jul 08, 2020





Comments
Log in with itch.io to leave a comment.
Hi! Great product, it being free is a miracle :D
Would you consider the option of either removing the bot or customizing the sprite the bot uses?
Hi,
yeah I think about it. Should not be too problematic.
Thanks for the praise. :-)
Hi, i have a problem , i did all the steps from "Getting ready" i tried html version and windows version, but doesn't working on streamlabs, dosen't show up at all. I created a localhost.. can you please tell me step by step how to add it in the streamlabs obs? i need to add some commands tot the bot? thx
I'm looking forward to using the Russian language.
Hi there! I love the idea of this but I'm having some difficulties installing it in SLOBS, do you have a how-to for Streamlabs? It doesn't have 'application sources'. I've added it via Game Capture but it doesn't react to my chat and I don't think this is the way to do it.
Some help would be lovely!
Hi, if you start the chat and it is set up correctly, it should already react to your channel. That is completely independent from the game capture for your stream overlay. That said, you should check out if you did everything mentioned under "Getting it ready". Then test it out in your chat and if it works you can capture it and place it on your stream overlay.
Sorry for the late response. Was offline for some time. ;) Hope it is still helpful.
Also a new Version will come in the next days, that pops emotes from the chat over your avatar.
Best regards
There's a website (assuming) stealing your program. https://www.softpedia.com/get/Internet/Streaming/Twitch-Chat-Overlay-with-Avatar...
Hi, thanks. I know about this. But as my program is free and they give me full credit and link to this page, also with the donate button - I do not mind.
Also from now on, I will credit myself inside the software I do.
Thanks for the updates. Will there be an update in the future to load up our own images? I will test it to the bone!
Hey,
you are not the first to raise the question about using your own sprites for avatars. I already thought about some possible implementations and would need to do some PoC, when I find the time.